If you have a WordPress site, dealing with a WordPress framework might provide you a lot more design modification possibilities. These include making changes to your site’s layout, features, and general design elements to make it exactly what you want.
In this article, we will go deeper into WordPress framework knowledge base. We’ll also go over the 10 Top Free & Premium WordPress Frameworks so you can make the best decision.
What is a WordPress Theme Framework?
A theme framework is a collection of elements that are used to build WordPress themes. When creating a new WordPress theme, a theme framework serves as a foundation — it conducts fundamental theme functionality and design. It comes with a set of standards and customization options that allow developers to create a specific theme.
Even if you’re not familiar with theme frameworks, you’ve probably used a WordPress theme designed with one. Many WordPress theme providers establish a theme framework first, then develop themes based on that framework.
There are frameworks that can be used as the foundation for any project. Some of the frameworks in this category are available for free download. Theme frameworks allow you to create your own WordPress theme without having to start from the ground up.
How Do WordPress Theme Frameworks Work?
To use a WordPress theme framework, a developer first constructs a parent theme and then a child theme based on that parent theme. The parent theme (the framework) holds the child theme’s essential functionality, whereas the child theme holds specific styling and features. The framework and the child theme stay distinct in this manner, but the child theme is automatically updated when the theme framework is changed, and its modifications are preserved.
Theme framework mainly is chosen by theme developers. It is important to remember when shopping for a WordPress theme framework that some of theme frameworks provide drag-n-drop feature while other require you DIY.
WordPress Theme Framework vs WordPress Theme
The customization capabilities are the key distinction between a WordPress framework and a WordPress theme. Because theme frameworks are designed to help with website development, their code libraries and tools are more suited to making large changes.
WordPress themes, on the other hand, are ready to use right away. Users can change the design, however customization is limited due to the lack of coding options and tools.
Benefits of Using a WordPress Framework
- Faster Development: There’s a lot of built-in functionality, from vast code libraries and custom hooks to pre-made widgets and a drag-and-drop feature that makes development easier and faster.
- More Efficient: They tend to be more secure and well-coded because they’re constructed utilizing best development methods and peer-reviewed by expert contributors.
- Huge Communities and Resources: prominent theme frameworks have a large developer community behind them that you may contact for advice and support.
- Safe Update: Existing customizations will not be rendered outdated when the core is updated. This allows developers to make necessary modifications without having to redo their work.
Top 10 Free & Premium WordPress Theme Frameworks
We’ve created a list of the best free & premium WordPress theme frameworks to help you in finding the best fit for your demands. Lets explore the greatest WordPress theme frameworks, along with their advantages and disadvantages.
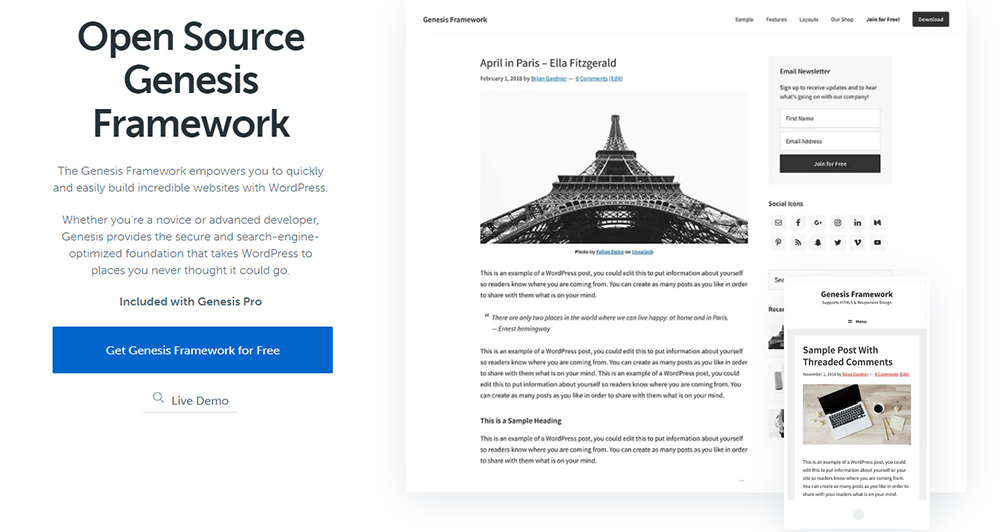
1. Genesis

StudioPress’ Genesis theme framework is the most common and frequently used WordPress theme system. It’s well-known for being one of the smoothest and most SEO-friendly frameworks available.
To make the Genesis framework theme operate properly, you’ll need to couple it with a Genesis child theme. This ensures a high-performing website with a responsive, secure, and well-coded theme. You may use the Theme Customizer with a child theme to change colors, content, and other theme settings – it’s perfect for more spacious, minimalist layouts. There’s also a library of widgets and templates to help you build your themes quickly.
The Genesis framework is recommended for intermediate and advanced developers who want a reliable base on which to create new child themes, sell them, or churn out new client sites. It’s the only framework on the market that gives you so much in terms of features and support for such a low one-time charge. In addition, Genesis features a thriving developer community to which you may always turn for help if you get stuck.
- Pros: Well-supported, minimalist, clean code for fast performance.
- Cons: Costly, with a severe learning curve.
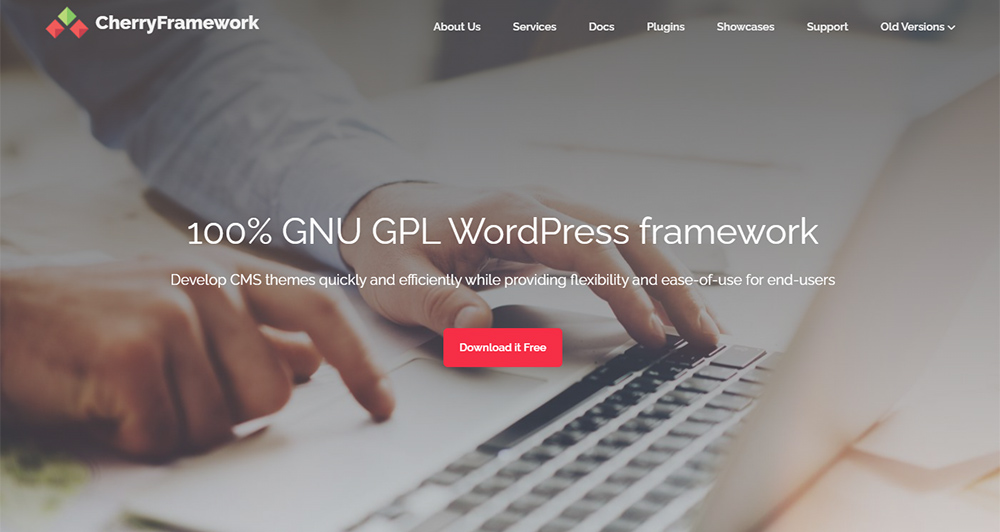
2. CherryFramework

Cherry Framework – Free WordPress theme framework is a collaborative product of the WordPress team at TemplateMonster. Cherry Framework is based on the most recent version of Bootstrap, ensuring that websites are entirely responsive. This tool can be used to create plugins as well.
The Cherry Framework’s modular design is one of its most significant features. It allows users to work on many projects at the same time while keeping all modifications up to date with the most recent version history. Users can also make several backups, which they can restore at any time.
Cherry Framework is more expandable and less limiting due to its open-source aspect. Users can make a contribution to the tool’s GitHub code source and participate directly in the development of the framework.
- Pros: Free, over 300 child theme selections, highly extendable.
- Cons: No priority support, a steep learning curve.
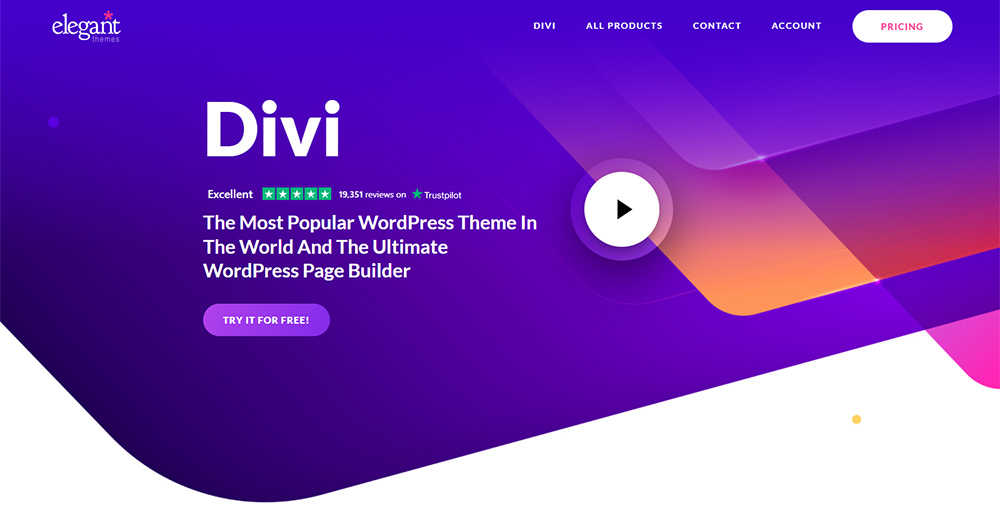
3. Divi

Elegant Themes’ Divi theme is an all-in-one WordPress site design solution. Divi enables you personalize your WordPress site from the ground up, despite the fact that it is primarily a page builder.
It includes a plethora of customization options, including more than 40 design elements and 800 layouts. Weekly, new assets like icons, royalty-free stock photographs, and graphics are uploaded. Dynamic animations, background videos, color filters, and numerous hover styles can also be used to improve the appearance of your website.
Creating unique website designs with Divi can be a simple and code-free process no matter what degree of development knowledge you have. You can now purchase Divi-based third-party child themes.
- Pros: The templates offer an advanced code editor with a clean design and have an intuitive UI.
- Cons: Custom shortcodes cannot be utilized with other page builders, and the abundance of options might be overwhelming for beginners to understand.
4. Gantry

Gantry Framework is a popular Free WordPress theme framework. It offers an easy-to-use visual editor with drag and drop elements, making it a good choice for beginners. Furthermore, Gantry provides several alternatives for structuring site navigation, such as the mega menu feature, which allows for expanding dropdowns with all page links organized by category.
This theme framework also includes a particle system, which works similarly to widgets but is self-contained and independent of the content management system. As a result, third-party widgets are possible to use.
Gantry, on the other hand, does have certain drawbacks. For starters, key capabilities included in other WordPress theme frameworks, such as parallax motion and the ability to specify a background picture for specific components, are missing. Gantry is no built-in support for WooCommerce as well. Then it is not a great option for businesses who want to implement an online store.
- Pros: Free, highly extendable, versatile.
- Cons: No built-in WooCommerce support, missing some features.
5. Themify

In the WordPress theme framework field, Themify is a solid challenger. It’s famed for its user-friendly drag and drop website builder, which makes it simple for anybody with a little experience to create a distinctive site.
With this framework, the possibilities are nearly endless, as users may personalize any aspect of the site, from components to layouts, just by altering backdrop settings. A vast choice of elements, as well as design enhancers like parallax scrolling, animations, and a customizable, adaptable grid system, are available in the builder.
The builder is free to use, however it must be used with a Themify theme. Besides, some useful capabilities, such as altering the width of a specific page, are missing from Themify. In addition, there is no built-in ability to style the footer and header. A CSS editor may be used to get around these issues, but this needs technical knowledge.
- Pros: WordPress multi-site functionality, as well as a variety of pre-made layouts and sections.
- Cons: Some builder tools, as well as header and footer choices, are missing.
6. iThemes Builder

The iThemes Builder framework is another option for WordPress users who don’t know how to code but yet want to create a custom theme. It gives customers access to the main builder as well as several child themes, so they don’t have to start from zero. iThemes also offers a Style Manager plugin that allows you to make simple style changes to your theme quickly.
The layout editor isn’t as dynamic as other WordPress theme frameworks, but it’s rather simple to use. Headers, widgets, content modules, and optional layout extensions may all be customized. Portfolio, magazine, and picture grid are some of the pre-made layout themes available.
- Pros: completely responsive design with more than 100 Page Builder themes to select from.
- Cons: Themes are only available on the most costly plan, and the interface is clumsy.
7. Hybrid Core

Hybrid Core is a open-source WordPress theme framework for developers. This free WordPress theme framework includes advanced functionality such as a layout API, filter hooks, and other utility methods. Users may also choose from a range of theme options for their project’s foundation.
Hybrid Core also includes options for integrating third-party material and assets, in addition to the powerful toolbox. Developers can, for example, utilize the media grabber capability to direct media embedding from external sources, or the font loader to integrate third-party typefaces.
Hybrid Core has a useful templating framework that allows you to structure layouts outside of the WordPress standard. Furthermore, the smart breadcrumbs system maintains everything properly indexed, allowing your website to be accessed smoothly regardless of its size.
- Pros: Free, minimalism, rich documentation, and community assistance
- Cons: The learning curve is high, and there is no visible interface.
8. WPZoom

WPZoom is another common WordPress theme framework that creates all of its themes with its own Zoom theme framework. You can’t buy the framework by itself, but you can take use of its features by installing one of WPZoom’s themes and customizing it to make it your own.
WPZoom allows users to easily update their themes and add widgets, as well as import and export features and easy customization using the WPZoom theme control panel. In addition, it is well-coded, SEO-friendly, and generates pages that are entirely responsive.
- Pros: Simple setup and customization, yearly and one-time payment choices, and multilingual assistance.
- Cons: No drag-and-drop functionality, and the return term is only 14 days.
9. Thesis 2.0

The Thesis 2.0 framework is included in Focus theme package. The mass customization system Thesis, which may perform the functions of a theme framework, is included with this theme. It has a simple visual interface that allows you to create themes.
If you know HTML, you can create custom modules and modify them in the framework just like any other. You may also add pre-written modules to your layouts by importing them. These pieces can also be saved and reused in subsequent projects.
Although there are some drag-and-drop features, the interface is more point-and-click than drag-and-drop. An orderly, linear arrangement may be created by placing elements inside a hierarchical framework. However, depending on the demands of your site, this may result in a design that is overly basic.
- Pros: Simple to maintain, quick performance, and search engine optimization.
- Cons: The lack of custom theme choices, the high learning curve, and the clumsy UI are all disadvantages.
10. Headway

Another strong WordPress theme framework is Headway. This framework, which is based on a drag-and-drop layout builder, allows you to create beautiful-looking designs in a short amount of time. It’s simple to use and requires no programming: Simply select a template, change the design, and add content, and your theme is complete.
To begin, drag and drop your page elements onto the grid structure in Headway – there are content blocks for many popular site functionalities. Then, using the Design Editor, fine-tune your page components by changing colors, borders, fonts, and nearly any other aspect of design.
- Pros: Simple to use, works with most plugins, and is adaptable.
- Cons: In Standard, you have to pay extra to receive the block extensions, and the beginning plan has no theme options.
In conclusion, WordPress theme frameworks are a more advanced concept in the WordPress world, and they’re great for mid-level to expert website owners who don’t want to use a pre-built theme. These frameworks are available for various applications, including blogs, landing pages, and eCommerce websites. Consider the project at hand, your technical knowledge, and your budget while deciding on the best solution.